Create Amazing Online Experiences

pricewasnowsavefromtoapprox
Create Amazing Online Experiences
Before discussing the 10 principles required to create amazing online experiences its first important to understand what amazing online experiences look like. To understand this, we will review great face to face physical retail experiences and understand what they look and feel like.

The consumer feels an experience is personalised because it is relevant to his/her buying intent and is presented on their terms. Like the physical experience, amazing online experiences should also be considered from the consumer perspective and based on a one-to-one interaction. Not one to many. In this eBook you will discover the below principals:
- Consumers are on a journey
- Each journey comprises of multiple steps
- The function of UX
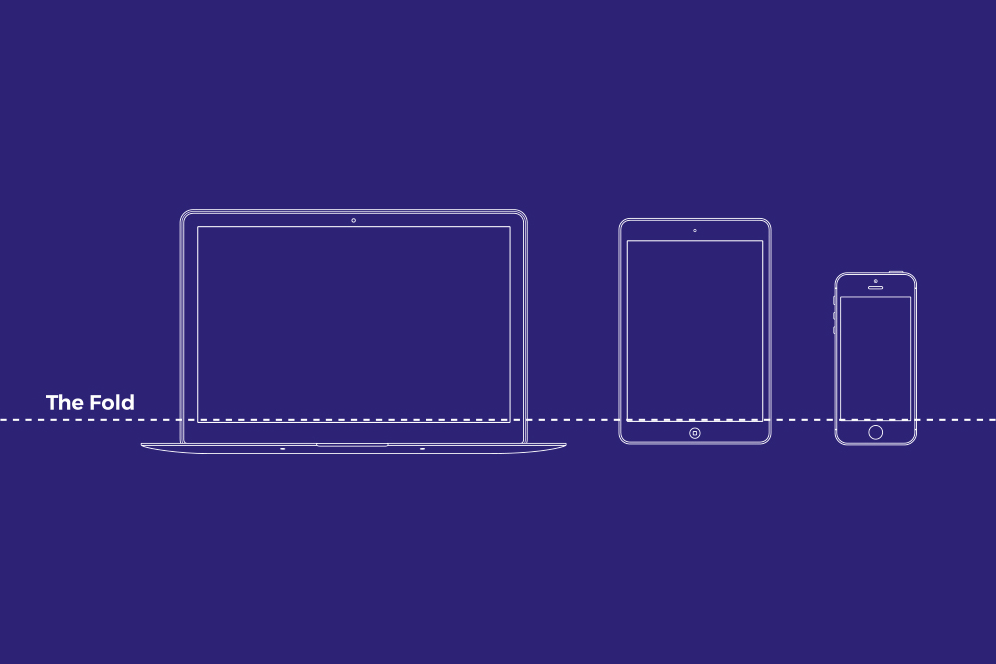
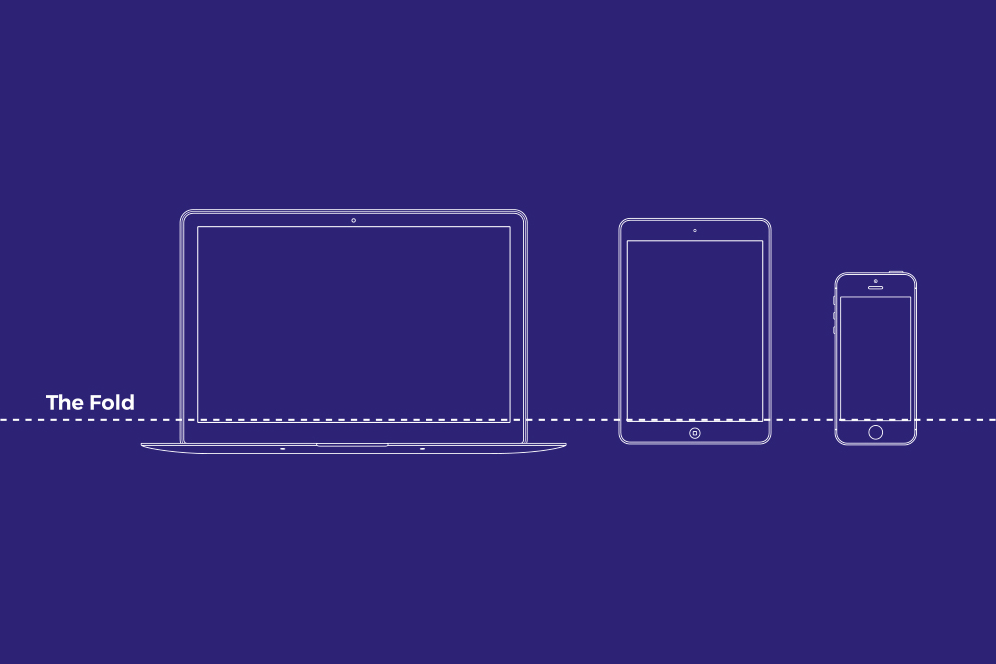
- Respect the fold
- Let data do the decision making
- Apply best practice (the science)
- Wireframing
Download white paper
* Required fields
